Dieses Mal geht’s weiter mit der Skizze vom letzten Blogbeitrag. Bevor das Lettering digitalisiert bzw. vektorisiert werden kann, müssen noch ein paar Entscheidungen gefällt werden. Welche das sind, zeige ich anhand von Beispielen.
Startpunkt: Skizzen vom letzten Beitrag
Im letzten Beitrag habe ich den Weg von rohen Handskizzen zu konkreteren Varianten von ausgewählten Letterings gezeigt. Bis du den richtigen Entwurf in den Händen hälst geht es immer hin und her zwischen neue Skizzen, Auswahl treffen, neue Skizzen, Auswahl treffen usw. Viel wird verworfen (so ist es meistens bei mir).
Es gibt keine festgeschriebene Anzahl von diesen Durchläufen. Dein Auge entscheidet am Ende was funktioniert.
Ich ziehe oft Isabel zu Rate, wenn es um die Auswahl der besten Skizze geht. Sie hat ein frisches Auge und hat immer intuitiv ein Gefühl dazu. Das kannst du auch machen, frag einfach Freunde oder Kollegen (Menschen denen du vertraust), was sie gut finden und warum. Am besten jemand der/die ein bisschen Ahnung von der Materie haben.
In den letzten Wochen kristallisierte sich für meinen Entwurf jetzt dieser Favorit heraus:
Jetzt wird es konkreter, dazu räume ich den Entwurf ein wenig auf, mache ihn ein wenig sauberer. Für sowas kannst du dein Lettering abpausen. Dafür geht ganz normales Einwickelpapier für Brot (in einer Rolle), oder richtiges Abpauspapier.
Varianten der ausgewählten Skizze
Es gab bei meiner Skizze noch ein paar Anmerkungen und Richtungen die ich gerne ausprobieren würde. Gerade beim Skizzieren ist es wichtig, verschiedene Ansätze auszuprobieren, damit du am Ende wirklich abschätzen kannst, ob du das oder lieber doch das andere magst. Oder vielleicht etwas dazwischen? Früher habe ich oft Entwürfe gemalt die fast gleich aussahen. Es gab nur winzige Details an denen ich rumprobiert habe. Besser ist, damit du wirklich noch den Ton des Letterings schnell und einfach ändern kannst, wenn es wirklich erkennbare Unterschiede in den einzelnen Ausführungen gibt.
Meine Fragen an den ausgewählten Entwurf sind:
– Gibt es noch ein passenderes y?
– Funktionieren die Strichstärken gut? Oder sollten bestimmte Bereiche dicker/dünner sein?
– Gibt es noch Spielraum bei den Tropfen (also den runden topfenartigen Endungen zB. unten beim y)
– Soll das Gesamtbild des Schriftzuges noch harmonischer werden?
Um mir diese Fragen zu beantworten, mache ich noch ein paar Skizzen.
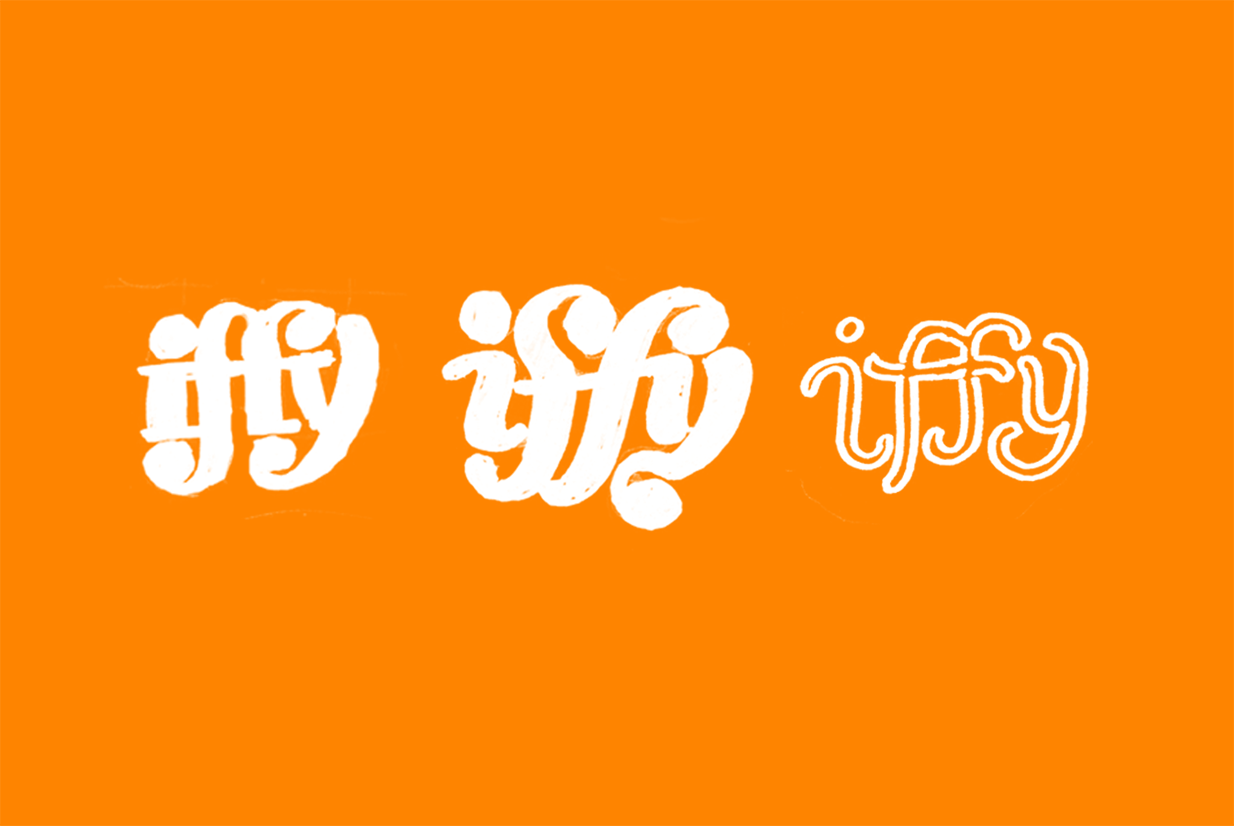
Skizze 1
Hier versuche ich es mal mit einem anderen y. Und ich habe gerade bei den horizontalen Strichen mehr Gewicht weggenommen, hier auch nochmal zu sehen:
Skizze 2
Hier habe ich dem linken f den Tropfen an der Oberlänge abgenommen und habe so den gleichen Aufbau oben im ff sowie unten.
Skizze 3
In diesem Entwurf gibt es zum einen wieder eine andere y-Form, auf der anderen Seite aber auch verspielte, in-sich-verschlungene f’s.
Skizze 4
Und dann probiere ich auch mal eine verschlungenere Version.
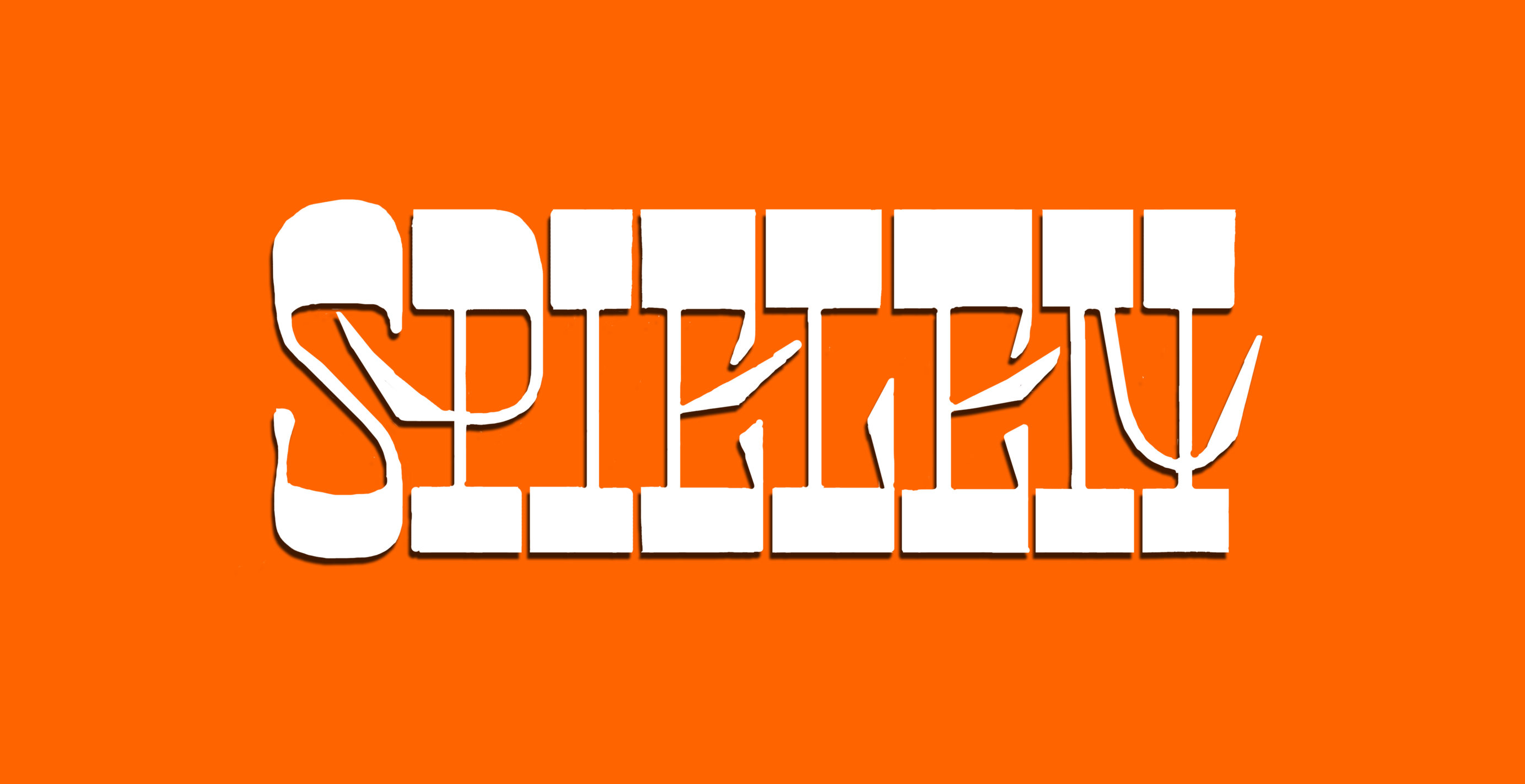
Zwischendurch schaue ich mir oft an, gerade wenn es um ein Logo geht, wie der Schriftzug hell auf dunkel und dunkel auf hell wirkt. Darauf komme ich beim nächsten Beitrag zur Digitalisierung der Skizze zu sprechen.
Da die selbe Fläche hell auf dunkel dicker wirkt als dunkel auf hellem Hintergrund, kannst du also schon nebenbei mal checken wie es mit der Lesbarkeit aussieht.
Und ob dein Schriftzug in dunkler Umgebung auch super funktioniert.
Die Entscheidung
Nach vielem Ausprobieren und auch vor und zurück scheint eine Variante sich am besten für das Logo durchgesetzt zu haben. Inhaltlich und auch vom Flow wird es diese Version des Schriftzuges sein:
Ich bin also mit dem Skizzieren fertig. Doch jetzt kommt einer der aufregendsten Parts: Das Digitalisieren. Wenn ich jetzt diese Skizze eingescannt oder sauber abfotografiert habe, kann ich am Rechner mithilfe eines Programmes, in dem ich Vektoren zeichnen kann, das Logo richtig schön reinzeichnen. Also ungewollte Stellen korrigieren. Erklär ich alles beim nächsten Beitrag zur Digitalisierung des Entwurfs.
Bis bald!


















1 Comment